Angularjs2 介绍以及学习大纲
介绍
现阶段,在以微服务架构为主流的项目中,前后端分离是一种常用的方式,这样可以适配于不同的展示端(PC、APP等)。而主流的前端开发框架React、Vue、Angular等也是大家在项目中常常被使用的。
在这里主要介绍和对Angularjs2的学习做下总结,方便朋友们可以快速的填充自己的知识树。
在2015年初,Angular.js团队就已经意识到了,Angular.js的演化将会进入死胡同,并不能成为一个可以构建强大应用的工具。所以他们要开始研究一个新的框架,来继承Angularjs的精神。新框架的范围远远大于Angular.js,被称之为平台,因为他们设计提供专业开发人员构建Web应用所需的一切,像Ember和React一样,Angular 使用了基于组件的架构,使用TypeScript 成为其默认的编程语言。
通过上面的介绍,我们其实可以已经能了解到了,Angularjs2是同一个团队全新设计的框架,是一个完全基于组件化开发的框架,在这一点上,和现在的其他主流框架React、Vue是一致的。
在开始学习之前,先了解下为什么一直在强调组件化开发?
在程序开发中,我们也一直再讲:尽量要将函数的功能单一化,每个函数尽量只做一件事。尤其是在代码重构中,常常会做一些提取为函数的工作。在这种开发规范中,我们常常都是通过不同函数之间的组合、调用来完成一个复杂的功能。
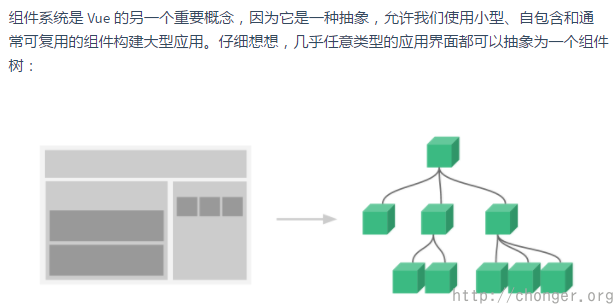
引申到前端开发中,站在整个Web系统的层面看,每个页面中具有的功能,也是有很多相似的。相似的功能,我们也可以将之抽离为组件,那么每一个页面就可以理解为由不同的多个组件组合而成(组件树)。可以看下Vue中关于组件系统的介绍:
所以,我们可以将页面抽象为一个组件树,这样可以达到代码的复用。Angularjs2也是基于组件进行开发的,所以我们在使用Angularjs2的时候也是在进行一个个组件的开发与组装。
学习
关于Angularjs2的学习,官网的文档已经非常的完善了,可以按照基础教程一步步的去完成实践。所以,这里我就不准备再去搬运文章了,但是会从两方面进行学习介绍。一个就是给出官方文档的连接地址(有时官方文档会更新造成链接失效,可以通知我进行及时更新),还有一个就是针对功能点进行一些总结介绍。
大体上将会从以下几个方面对Angularjs2进行学习:
- 基础项目搭建
- 组件
- 模板
- 指令
- 管道
- 表单
- 依赖注入
- 路由
等等,不分先后穿插着进行总结性的学习介绍。在后续的介绍中,可能会通过和Angularjs的对比来进行说明,这里假设你已经了解Angularjs的基础知识,或者了解Vue这样通过对比也能更快的加深理解与记忆。
官方文档
- 基础项目搭建,这里有很详细的过程介绍,主要介绍通过
Angular CLI来进行快速创建一个Angularjs2项目。
学习目标:
a. 安装使用Angular CLI
b. 了解src文件夹目录结构,以及各文件用途。
开始学习:Angularjs2中文文档 - 快速上手